この前の日曜日に来年の所内駅伝への調整として「どいのくび健康マラソン大会」に参戦しました

↑子供が小学校からもらってきた案内が行方不明?で、役場に問い合わせた後に無事にエントリー
⇒第21回 どいのくび健康マラソン大会(5kmマラソン)結果 2016年12月4日:18分38秒
⇒第20回 どいのくび健康マラソン大会(5kmマラソン)結果 2015年12月6日:18分22秒
⇒第18回 どいのくび健康マラソン(ファミリー、5kmマラソン)結果 2013年12月1日:17分36秒
2年ぶり4回目の参加となりましたよ。ローカルな大会ですが小学生の参加も多く活気あります!

↑ゼッケンは事前申し込みで受け取ってたので、自宅で会社Tシャツ(PAL構造)に付けて準備OK

↑8時20分頃に自宅を出発し、9時前には鶴見台第1公園に到着できました
先に、小学生・中学生・ファミリーの部があるので、ゆっくり準備運動やストレッチをして過ごし
栄ちゃんと合流して、コース下見も兼ねて5kmコースをジョギングしてアップしましたよ
あぁ~、そう言えば2年前もこのアップダウンがきつかったな(汗) っとコースを復習して戻り
流しも2本入れて、珍しくアップ十分で体がかなり温まりちょっと疲労も感じるくらい(苦笑)
11時20分に集合して、11時50分にスタート!
まずは下りだけど…温存作戦で余裕のあるペースで入って5番手くらいを走行
折り返して、急なアップダウンがあるのでここでペースをちょっと上げる気持ちで1人抜き
ぐるりと周回コースで、また同じ折り返しの後はきつくなりつつもマイペースに登りを攻略
目の前のランナーがペース落としてたので、抜いて前方の栄ちゃんを追っかけ走してみる!
ジリジリと少しづづ距離が詰まるような?あまり変わらないようなで必死に追っかけて
最後の登り区間で、息が切れ過ぎててラストスパートできず…ジリ貧状態に
それでも今の全力で登りを駆け上がって、ゴールできました。きつかった。。。

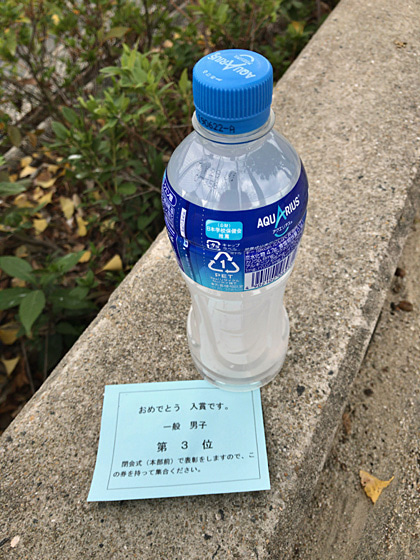
↑ゴール後にアクエリアスと3位入賞の紙をもらってから、水分補給。ふぅー

↑栄ちゃんと土曜日早朝の松山練習会でお世話になっている岩永さんと記念撮影(栄ちゃん奥さん撮影感謝!)

↑豚汁とおにぎりをもらい、少し腹ごしらえをしてからゆっくりダウンジョグ

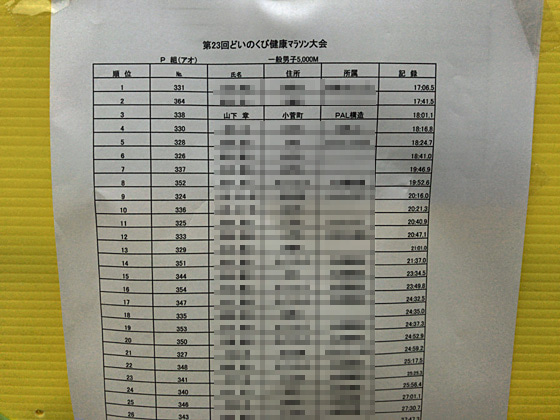
↑結果が貼りだされると、18分01秒で3位だったようです。おしい、もうちょっとで17分台だったのに!

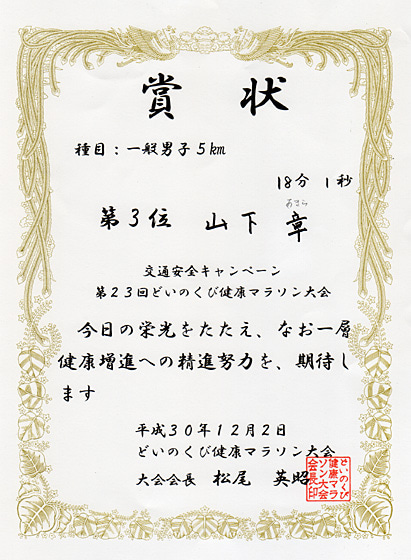
↑閉会式では、表彰されて3位の賞状をいただきました。ありがとうございました!

↑↓自宅に戻ってからは、賞状と盾を見ながら、美味しくビール飲めましたよ♪

この前の、10kmマラソン(長崎ベイサイド)で久しぶりの37分21秒で手応えあって
今回は5kmマラソンでも18分01秒と調子が上向きな感じで、満足でした!
東京出張から戻り、11月から土曜日早朝の松山練習会にたまに参加させてもらって良い練習を積めてるので
来年の所内駅伝まで練習会にも参加してしっかり準備できるように工夫してみますかね~
(Apple iPhone 7で撮影)
楽しみながら攻めつづける!(NSR250Rオーナーとの交流メイン)
https://www.yamasita.info/













